嗯..一周了 本來(lái)打算2天一更的 - - ,結(jié)果 出差了..請(qǐng)各位原諒..
今天我們來(lái)講一下使用WebView搭建WebApp應(yīng)用.
說(shuō)明一下為何要用WebApp的形式,因?yàn)槭紫?.易于更新,其次學(xué)習(xí)成本又會(huì)降低一個(gè)檔次
因?yàn)椴恍枰ズ苌钊氲牧私飧鞣N安卓的界面布局,我們直接全屏覆蓋一個(gè)WebView就好了.(當(dāng)然,實(shí)際應(yīng)用中還是需要加入一部分原生控件來(lái)提高用戶體驗(yàn))
確定一下本篇的學(xué)習(xí)目標(biāo):
1.學(xué)會(huì)使用WebView基礎(chǔ)功能
2.通過(guò)WebView調(diào)用頁(yè)面中的JS代碼
3.通過(guò)WebView讓頁(yè)面中的JS代碼調(diào)用后臺(tái)的C#代碼
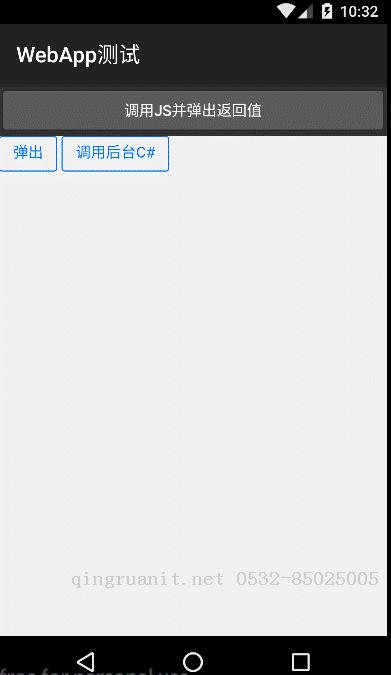
效果圖:

正文
1.使用WebView構(gòu)建基礎(chǔ)框架
我們首先打開上一篇我們只放了一個(gè)button的界面.
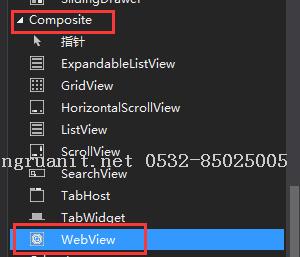
從左側(cè)工具欄中找到WebView并拖到我們的界面中,并放大到覆蓋整個(gè)頁(yè)面.位置如圖:


然后編寫MainActivity.cs文件,在OnCreate()方法中獲取我們的webView并進(jìn)行基礎(chǔ)設(shè)置
代碼如下:
//獲取WebView對(duì)象var webView = FindViewById<WebView>(Resource.Id.webView1);//申明WebView的配置WebSettings settings = webView.Settings;//設(shè)置允許執(zhí)行JSsettings.JavaSc

